- Research requirements
- Identify project activities
- Create a project schedule
Ready? Let’s dive in.
Why Create A Website Project Plan?
Most web design agencies understand the importance of planning. Yet website development planning takes a back seat.
You’re busy, focused on solving day-to-day challenges. Maybe you lack the expertise to map out the entire website planning process. Or, perhaps website planning feels like a pointless exercise as things change anyway.
Whatever the reason, a website project plan is critical to delivering a web design project successfully.
Here’s what happens when you fail to plan:
- Your design and development team is forced to make assumptions. Incorrect assumptions result in scope creep and cost overruns.
- Now and then, you have to go back and begin again. As a result, you miss milestones and delivery deadlines.
- Confusion rules supreme as you need runtime clarifications from clients. Back-and-forth communication adds more delays.
- Clients are dissatisfied, frustrated, and may threaten to shut down the project altogether.
- You deliver a website that no one is happy with.
How To Plan A Website Project?
Before you start talking to clients about the website, you’ll need to get three things in place.
- Project Manager: This person leads the project team. They are responsible for project research, planning, execution, and communication. Most agencies don’t hire certified project managers. And often, a senior team member assumes the responsibility of a project manager.
- Project Management Methodology: The PM methodology dictates how a project is managed and delivered. Two common methods of project management are Waterfall and Agile. Learn more about popular project management methodologies.
- Project Management Tool: A project management platform helps the project manager in planning and tracking a project. We have compiled a list of the best web design project management tools.
Now that you have the basics in place let’s dive into the first step for planning your website project.
Step #1: Research Requirements
First, you need to define what the client wants.
The client can be external or internal. Instead of talking to a committee, ask the client to assign a contact person. The same person is also preferably the decision-maker for the project.
Next, along with the contact person on the client’s side, define the following:
Purpose
Every website is different. You can do a lot of things with a website — sell products, share a portfolio, manage a publication, etc.
Understand what the client expects the website to do.
Audience
Depending on its purpose, a website may serve one or more audiences. For each audience, create an audience persona. The persona should contain detailed information about the audience demographics and beliefs.
You can use this tool from HubSpot to make a customizable audience persona.
Constraints
The most common constraints are budget and time. Web design projects may also have design constraints. For example, the client may ask for specific colors, fonts, etc.
Creative teams may feel that constraints limit creativity. But, at the same time, they also help define the project scope.
Priorities
Priorities are the other side of constraints.
With limiting constraints, you must understand what goals and audiences are essential to the client. That’s because focusing on wrong priorities results in scope creep. Scope creep, in turn, delays the project. And may even result in complete project failure.
Once you’ve identified the project’s goals, target audience, constraints, and priorities, document these in the project proposal. Keep the proposal brief and make it simple.
Finally, get the proposal approved by your client.
Step #2: Identify Project Phases & Activities
Next, once the client has approved your proposal, identify all the phases and activities needed to complete the website project.
Most web design projects will have a similar set of tasks. However, depending on the client’s needs, your project may include additional activities.
Depending on your project management methodology, you can execute project phases iteratively or sequentially.
For example, you can do content preparation, design, development, and testing phases iteratively for each web page. Or you can prepare content for all pages, then create designs, develop all pages, and finally test them together.
Let’s look at some common activities in web development projects.
Branding, Infrastructure & Layout
In this phase, you set up the foundation of your web design project.
At the end of this phase, you’ll have ready access to all the global elements of your project. These global elements affect all the pages of your website. As a result, you’ll have to work closely with the client and get approval for each finalized element.
Examples of project activities in this phase include:
- Define the site title and tagline.
- Finalize logo, color palette, fonts, and page layouts.
- Create a sitemap that shows all the website pages and the relations between them.
- Purchase a domain and hosting services.
Content Preparation
The goal of this phase is to gather all the content needed for the website. The sitemap and the page layout styles created in the previous phase help identify the necessary content.
You may find that some content is already available with the client. However, you may need to work with external content creators in some cases.
Typical project activities in this phase include:
- Identify the types of content needed. For example, page content, testimonials, privacy policy, terms of use, FAQs, etc.
- Decide on client-side, internal, and external content creators and providers.
- Create/update/receive the text and graphical content.
- Organize the content in a content repository.
- Proofread, validate and finalize content.
Design & Development
This is the phase where all the real work happens.
Your team starts to design and develop the website’s pages. Activities in this phase depend on the sitemap, layouts, and content collected in the previous two phases.
Here are some examples of activities that happen during this phase.
- Design page elements such as buttons, call to actions, testimonials, etc.
- Design pages based on layout styles and content.
- Set up a sandbox server.
- Convert design mockups into coded widgets and pages.
- HTML, CSS, and Javascript validation.
- Develop functionalities like a blog, an e-commerce store, or a CMS.
- Organize and link pages according to the sitemap.
- Review pages with clients and get necessary approvals.
Testing
In this phase, you validate the website’s functionality and verify that it matches the client’s requirements.
Depending on the needs, various types of testing may be necessary. These can range from accessibility testing to website load testing. In some cases, you’ll also need to test the website for SEO-related issues.
Examples of activities in this phase include:
- Check that the website confirms with web standards.
- Ensure accessibility standards for differently-abled persons.
- Test the functionality is working as expected.
- Check if the website is responsive and works well on all devices.
- Fix issues that crop up during testing.
Go Live
Once you’ve tested the website and fixed the issues, it’s time to deploy the website on the client’s hosting server.
Depending on the approved project proposal, you’ll need to perform the following activities:
- Upload the website to the client’s hosting server.
- Write and hand over the website’s documentation to the client.
- Train the client team to create and update the website.
- Create a robots.txt file.
- Create and submit the XML sitemap to search engines.
Step #3: Create a Project Schedule
The final step in creating the website project plan is to map the activities and phases to specific dates. When creating a project timeline, activities become your project tasks with start and end dates. Similarly, the end of a phase marks a milestone on the project’s timeline.
You’ll need to consider the following factors when creating a schedule.
Client’s Priorities
In some cases, the client may have a hard deadline for a website design project. For example, an event website has to be delivered before the event date or of no use.
Also, the client may consider dropping a few requirements from the scope if it’s impossible to hit the deadline. Keep these priorities in mind when planning the project’s schedule.
Team Availability
You don’t want to create a schedule and then find out your lead designer isn’t available for the design phase. That’s why you want to plan your project’s schedule around your team’s vacation days and public holidays.
Also, most web design teams share team members across projects. So, ensure that team members are not busy with other projects. Plus, look at their workloads and see that no one is overworked.
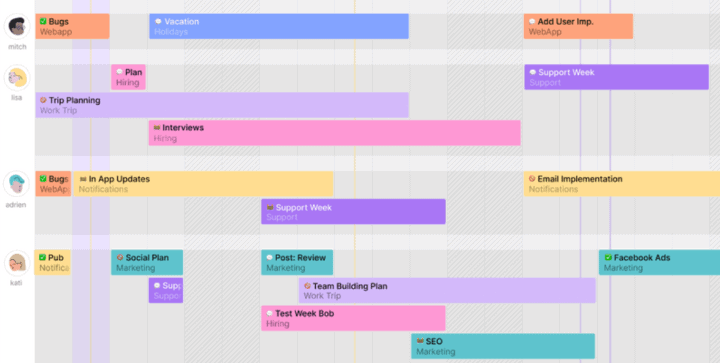
Toggl Plan’s Team Plan view makes it easy to visualize your team’s availability and workloads. You can also adjust the schedule without leaving the team view.

Task Estimates
The final part of the scheduling puzzle is task estimates.
Let’s get this straight. Task estimation is complicated. And even seasoned managers can get estimates wrong.
Also, unexpected events can throw your project schedule off. A team member may become unavailable. The content provider may delay content prep. Or the client may not send approvals on time.
In any case, draw from your experience to estimate tasks. But add buffers to ensure that you have time to recover in case things go wrong.
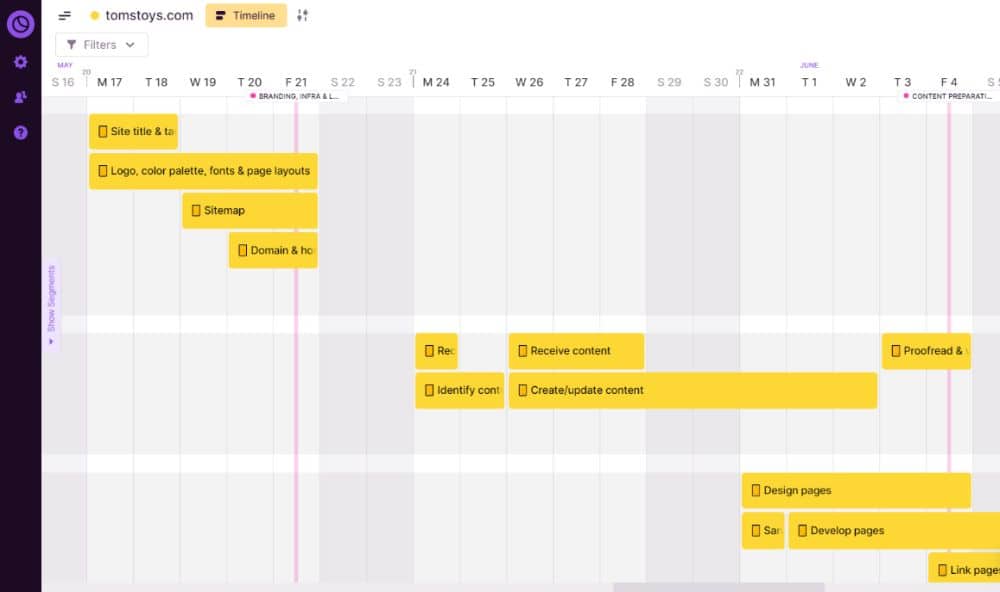
Here’s a simplified website project plan made in Toggl Plan:

So far, we’ve looked at how to discover project requirements, identify the project’s tasks, and create a project schedule. The only thing that remains is to present the finalized project plan to the clients and the team.
How To Present A Website Project Plan?
You can present a project plan using Excel, Powerpoint, or a project management tool like Toggl Plan. Take a look at how to manage a project in Excel.
However, project plans made in Excel aren’t collaborative. Plus, as more people update a spreadsheet, keeping its integrity becomes challenging. And, finally, it’s impossible to control access to an Excel sheet.
That’s where Toggl Plan can help.
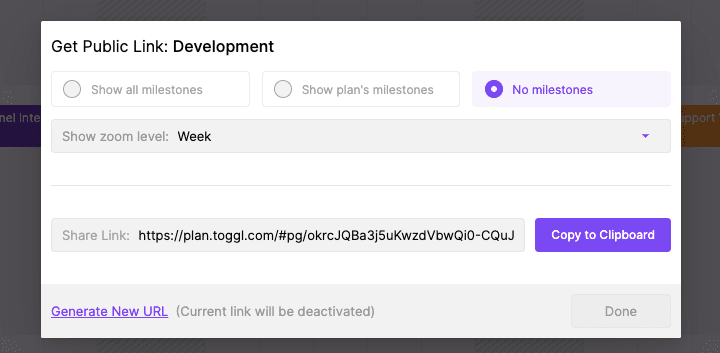
With Toggl Plan, you can create color-coded website project plans, visually manage your team’s availability, and share the project’s progress with your clients. Clients see a read-only view, so they’re not bothered with the day-to-day tasks in a project.

Toggl Plan is easy to get started with and grows with your needs. Its simple, drag-and-drop interface means you can spend more time doing actual project work instead of tinkering with the tool. And, as an added bonus, it’s a tool your team will enjoy using every day.
Jitesh is an SEO and content specialist. He manages content projects at Toggl and loves sharing actionable tips to deliver projects profitably.